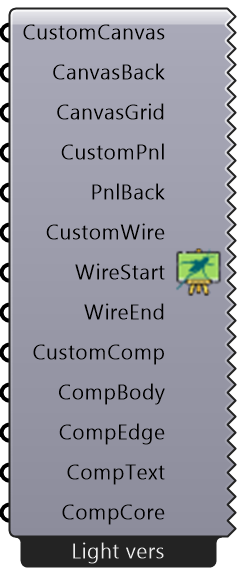
SetCanvas component: customize your Grasshopper canvas (light version)
This component has been available since Ambrosinus-Toolkit v1.2.7 – it is a light version, so you can set up the main aesthetics features of your canvas and components with custom colours and then revert everything by reinstating the Grasshopper default values.



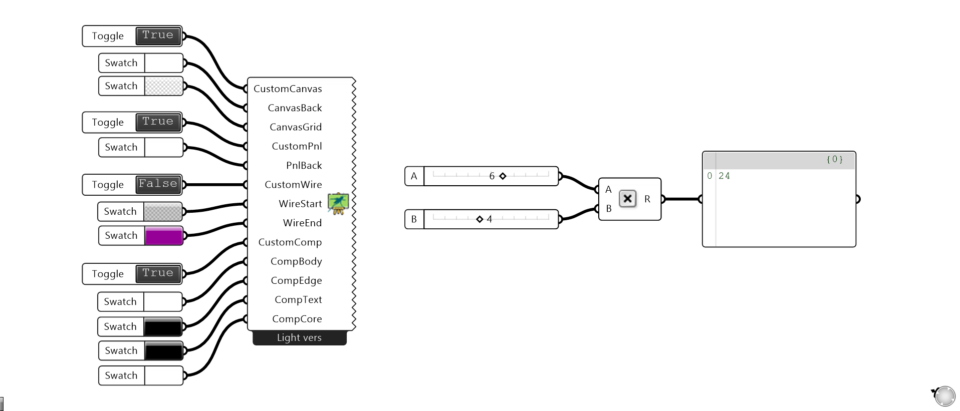
Through this component, you can change:
1) Canvas background and grids;
2) The background of the default panel;
3) Very Useful – you can change the wire tips (start & end) colours so you can recognize very easily the wire of a selected component in your entangled definition (gh flow chart).
4) Edit some graphic features of Grasshopper components.
TIP: To make the most of this new component and be able to quickly recall it on the Grasshopper canvas, I suggest creating a specific Snippet and that’s it!
The video at the bottom of the page is probably more eloquent than any explanation.
Video demo
if you watch it on my YouTube channel it is possible to jump among different highlights 😉
Please, let me know where and how have you used this in your projects!
I am eager to hear about this 😉